- Выравнивание с помощью таблицы
- Пять видов строительных уровней
- Выравнивание с помощью line-height
- Виды зеркального уровня.
- Зеркальный уровень по цене.
- Зеркальный уровень по вертикальному объему
- Зеркальный уровень по горизонтальному объему.
- Выравнивание с помощью «растягивания»
- Выравнивание с помощью отрицательного margin-top
- Выравнивание с помощью transform
- Выравнивание с помощью псевдоэлемента
- Техника работы
- Использование пузырькового типа
- Применение водяного и лазерного прибора
- Выравнивание с помощью Flexbox
- 5-ый метод
- Плюсы
- Минусы
- Какой способ выбрать?
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height,
- растягивания,
- отрицательного margin,
- transform,
- псевдоэлемента,
- flexbox.
В качестве иллюстрации рассмотрим следующий пример.
Есть два элемента div, при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner.
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block, а внешнему − text-align: center и vertical-align: middle.
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block.
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
.outer { width: 200px; height: 200px; text-align: center; vertical-align: middle; background-color: #ffc; } .inner { display: inline-block; width: 100px; height: 100px; background-color: #fcc; } После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет: https://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки (inline-block) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку. https://jsfiddle.net/c1bgfffq/1/
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
.outer-wrapper { display: table; } .outer { display: table-cell; } Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Пять видов строительных уровней
Пузырьковые уровни получили наибольшее распространение благодаря своей простоте, доступности и универсальности. Они называются так потому, что чувствительным элементом у них является пузырек воздуха, плавающий в ампуле. Погрешность измерений данных устройств составляет 0,5 ÷ 1 мм/м. Отечественные модели производятся согласно ГОСТ 9416-83, где описаны технические условия на их изготовление. Корпус инструмента представляет собой полую коробчатую конструкцию с ребрами жесткости. Он может иметь длину от 30 см до нескольких метров. Для уменьшения массы прибор изготовляют из алюминиевых сплавов. Ампулы с воздухом закрывают защитным стеклом. У основания корпуса, как правило, имеется миллиметровая шкала измерений.
Для работы с металлоконструкциями прекрасно подойдут магнитные пузырьковые уровни.
Их отличительной особенностью является наличие встроенных магнитов, которые позволяют закреплять инструмент вертикально на металлических деталях. Для каменщиков существуют модели с усиленным литым корпусом. Если же вам предстоят штукатурные работы, обратите внимание на правила с уровнем. Они совмещают в себе два устройства одновременно.
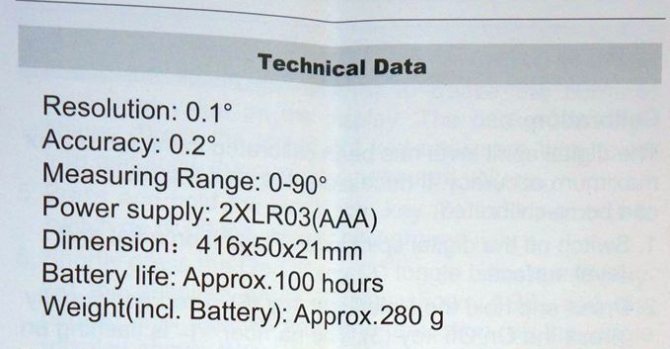
Электронные уровни с угломером относятся к профессиональному измерительному инструменту. Они имеют несколько пузырьковых камер для оценки вертикальности и горизонтальности строительных конструкций. Однако в отличие от обычных уровней, такие приборы обладают рядом дополнительных возможностей.
Одной из главных особенностей является цифровой дисплей, на котором наглядно отображается величина отклонения в градусах. При этом точность предоставляемых данных высока – до 0,1⁰. Имеется возможность записи измеренных уклонов. Предусмотрена звуковая индикация, которая сигнализирует о достижении 0⁰ и 90⁰.
Проверка точности электронного уровня проста и не занимает много времени. Для этого нужно положить прибор на плоскую поверхность, снять показания. Повернув уровень на 180 градусов, посмотреть новые значения. Если разность показаний более 0,2⁰, необходима калибровка устройства.
Трубный уровень предназначен для проверки горизонтальности и вертикальности водопроводных, газовых, канализационных труб. Вообще его удобно использовать для работы с балками, круглым профилем в различных строительных конструкциях. Главными особенностями этого инструмента являются V-образная форма корпуса, наличие магнитов. Благодаря этому прибор можно легко установить на металлической трубе или опоре.
Трубный уровень, как и пузырьковый, снабжен несколькими колбами со спиртовой жидкостью. В каждой из них плавает пузырек воздуха, по расположению которого определяют отклонение от заданного направления.
Гидроуровень используется для нанесения точной горизонтальной разметки на удалённых друг от друга объектах. С его помощью производят отбивку уровня пола, установку фундамента, кладку кирпича, монтаж различных строительных конструкций в одной плоскости.
Гидростатический уровень состоит из двух сосудов, соединенных между собой прозрачной трубкой. Перед работой систему заполняют водой так, чтобы она заняла приблизительно 2/3 объема колб. При этом следят за тем, чтобы жидкость внутри трубки не содержала пузырьков воздуха. Их нужно удалить, иначе измерения будут неточными. Не допускаются перегибы и переломы трубки: вода должна свободно перетекать из одного сосуда в другой. Для проверки точности прибора колбы совмещают друг с другом. Необходимо, чтобы граница жидкости у них была общей.
Промышленность производит гидростатические уровни длиной от 5 до 25 м. Погрешность измерений данных устройств составляет 2÷3 мм. Производить разметку рекомендуется от одной базовой метки. Это позволяет добиться максимальной точности.
Лазерные строительные уровни (нивелиры) относятся к группе профессиональных измерительных инструментов. Несмотря на достаточно высокую стоимость по сравнению с другими решениями, они предоставляют своему владельцу целый ряд преимуществ. Прежде всего, это высокая точность разметки. Величина допускаемого отклонения составляет всего 0,1÷1 мм/м в зависимости от класса прибора. Технические возможности линейных лазерных уровней позволяет им строить горизонтальные, вертикальные, а также наклонные плоскости на расстоянии до нескольких десятков метров от места установки. Для домашнего использования это более чем достаточно. Ротационные лазерные уровни благодаря вращению излучателя проецируют лучи по всему периметру помещения, то есть охватывают всё пространство вокруг себя.
Какие строительные работы ведут с помощью лазерных нивелиров:
- выравнивание стен или пола;
- установка навесного оборудования;
- оклеивание стен обоями;
- монтаж натяжных потолков;
- облицовка помещений плиткой;
- установка перегородок и др.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden. .outer { height: 200px; line-height: 200px; } .inner { white-space: nowrap; overflow: hidden; } https://jsfiddle.net/c1bgfffq/12/
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height, а также добавить правила display: inline-block и vertical-align: middle.
.outer { height: 200px; line-height: 200px; } .inner { line-height: normal; display: inline-block; vertical-align: middle; } https://jsfiddle.net/c1bgfffq/15/
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Виды зеркального уровня.
Зеркальный уровень по цене.
Зеркальный уровень по цене. Это место (область) где цена снижалась в цене, далее сумела его пробить и вновь откатила к этому месту.
Трейдеры стараются искать подобные уровни, что бы в будущем на нём ожидать сигнальный паттерн.
Рекомендация трейдеров: дожидаться сигнала и открывать сделку в сторону пробоя, с использованием верного стоп-приказа.
Видео по теме.
Зеркальный уровень по вертикальному объему
Здесь используется вертикальный объем, желательно живой. Если вы используете рынок форекс, то лучше, чтобы объем приходил к вам с валютного фьючерса. Если у вас нет такой возможности – можно использовать тиковые объёмы. Однако, это крайняя мера.
Работает этот уровень на объёмах следующим образом. Когда цена пробьет ценовой уровень (см. выше) и будет откатываться к нему, вы увидите увеличение объема.
зеркальный уровень на объёмах
Он может быть не сильно увеличен или сильно. Желательно, чтобы при подходе к уровню повышение объема было небольшим относительно предыдущих. Если повышение будет сильным, то сигналы на вход – игнорируются, поскольку это будет говорить о ином (например кульминации, но всё зависит от контекста)
Повышение объёма – это хорошо. Сильно повышенный объём – плохо
Подобный уровень торгуется только на отскок. При попытке зайти в рынок и совершить сделку, трейдеру необходимо учитывать фон вышестоящего таймфрейма. Все сделки на рабочем таймфрейме осуществляются в сторону вышестоящего. Когда вышестоящий таймфрейм идет вверх, то и ваши сделки должны быть в покупку, если вниз, то в продажу.
Сделки открываются только на отскок, в сторону вышестоящего ТФ.
При торговле зеркального уровня, трейдер входит локально против тенденции, но глобально по тенденции.
Зеркальный уровень по горизонтальному объему.
Мы предполагаем, что крупный объем привлекает загрузки крупных игроков. Ведь если известно, что трейдеры будут совершать сделки на зеркальном уровне. Значит, этот уровень интересен крупному игроку потенциальной ликвидностью. Когда вы видите всплеск горизонтального объема по какой-то цене, либо в какой-то области цен, то предполагаете наличие крупного игрока в данной плотности цен.
Когда инструмент пробил данную плотность объёмов. После начинает снова подходить к ней и происходит увеличение объема: вертикального или горизонтального (не важно). Вам нужно увидеть слабость ценового движения. Т.е. что-то, что мешает дальнейшему движению инструмента пробить этот уровень. Это будет для вас подтверждением для принятия торгового решения.
уровень по горизонтальному объёму
Сигналом для входа в сделку, может являться например тормозные японские свечи. Или просто шпилька.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0, в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
.outer { position: relative; } .inner { height: 100px; position: absolute; top: 0; bottom: 0; margin: auto 0; } https://jsfiddle.net/c1bgfffq/4/
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto.
https://www.w3.org/TR/CSS2/visudet.html#abs-non-replaced-height
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top: -Hinner / 2.
.outer { position: relative; } .inner { height: 100px; position: absolute; top: 50%; margin-top: -50px; } https://jsfiddle.net/c1bgfffq/13/
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50%. .outer { position: relative; } .inner { position: absolute; top: 50%; transform: translateY(-50%); } https://jsfiddle.net/c1bgfffq/9/
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform.
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after.
.outer:before { display: inline-block; height: 100%; vertical-align: middle; content: «»; } .inner { display: inline-block; vertical-align: middle; } https://jsfiddle.net/c1bgfffq/10/
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Техника работы
Чтобы правильно пользоваться строительным уровнем, необходимо изучить его параметры. Принцип работы для каждого устройства одинаковый.
Использование пузырькового типа
К рабочей поверхности прикладывается прибор, и строитель наблюдает за пузырьком воздуха. Он должен располагаться посередине капсулы.
Отклонения пузырька от нормы означает:
- Капсула с воздухом смещена влево. Необходимо опустить левую часть инструмента или поднять правую.
- Перемещение пузырька в правую сторону. Опускают правую сторону уровня или поднимают левую.
Популярный пузырьковый уровень требует контроля над состоянием. Если инструмент упал, то перед использованием его необходимо откалибровать. В отличие от прочих приспособлений, уровень не может быть всесторонним прибором. Выбор его типа, длины и функций зависит от предназначения: для мелких работ, отделки, монтажа, ремонта внешних стен, укладки кирпичей.
Применение водяного и лазерного прибора
В процессе работы первую часть прибора (колбу) устанавливают к одной точке, вторую — к другой. Через пару минут жидкость уравновешивается и достигает одинакового уровня в каждом из сосудов.
Важные правила:
- Трубка не должна перегибаться.
- Температура жидкости равняется температуре в помещении.
- Нужно удалить все пузырьки из трубки.
- Для удобства использования жидкость в трубке окрашивают в яркий цвет.
Лазерный уровень проецирует луч на расстоянии до 100 м вертикально и горизонтально Максимальные показатели выдаются при 10 м. В продаже имеются приборы, выпускающие до 10 лучей. Это повышает точность измерения. Для крепления используют устойчивую треногу, магнит, штатив или ремень. Предварительно необходима настройка параметров.
От уровня навыков работы со строительным уровнем зависит точность выполнения ремонтных и отделочных работ. Обычный инструмент способствует выравниванию кладки кирпича, пола или стен перед оклейкой обоев.
Контролировать положение плоскости важно в процессе возведения здания, от этого зависит наружный вид стен, точность размещения оконных, дверных проемов и прочих конструкций. Без строительного уровня нельзя сделать стены ровными
Выбор типа прибора зависит от размера выделяемого бюджета средств и принципа работ. Точная регулировка и неизменный контроль над состоянием приборов позволят сохранить собственные средства.
Это интересно: набор для кладки кирпича.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex, а внутреннему − margin: auto. И это все! Красиво, правда?
.outer { display: flex; width: 200px; height: 200px; } .inner { width: 100px; margin: auto; } https://jsfiddle.net/c1bgfffq/14/
Минус данного способа − Flexbox поддерживается только современными браузерами.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Какая-то строка текста
#content{ height : 100px; line-height : 100px; }
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:

Какой способ выбрать?
Нужно исходить из постановки задачи:
- Для вертикального выравнивания текста лучше использовать вертикальные отступы или свойство line-height.
- Для абсолютно позиционированных элементов с известной высотой (например, иконок) идеально подойдет способ с отрицательным свойством margin-top.
- Для более сложных случаев, когда неизвестна высота блока, нужно использовать псевдоэлемент или свойство transform.
- Ну а если вам повезло настолько, что не нужно поддерживать старые версии браузера IE, то, конечно, лучше использовать Flexbox.
Как вам статья?